
こんにちは。Webディレクターのあいあいです。
Webディレクターは複数の案件を抱えながら、Webサイト構築フローの全工程に関わっているので、油断すると仕事量も増えがちです。
毎日業務に追われるのではなく、少しでも時間を節約して考えることやインプットの時間もとりたいですよね。 地味な作業を効率化するChrome拡張機能とおすすめのサイトを紹介したいと思います。
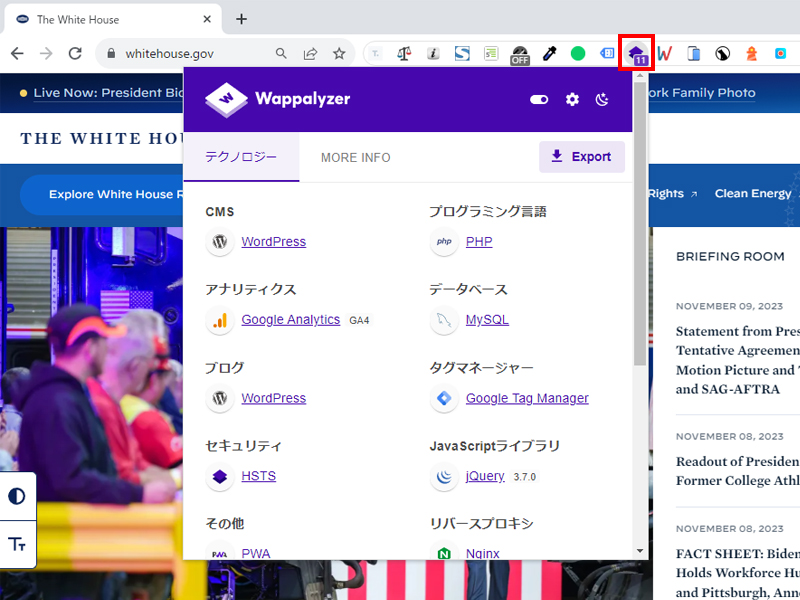
使用されている技術をチェックできる「Wappalyzer」

Webサイトのリニューアル案件では、現在CMSを使っているのか? アクセス解析ツールは導入されているか? などを事前に調べておくと、そのあとのヒアリングがスムーズにできるので、とても便利です。
プラグインを追加したら、調べたいWebサイトにアクセスして、プラグインアイコンをクリックして起動させるだけです。サイトで使われているプログラミング言語、CMS、フレームワークなどサービスの一覧が確認できます。知らない名前が出てきたら、それをGoogle検索してみるだけでも知識が広がります。
サンプルとしてアメリカのホワイトハウスのサイトを調べてみました。ホワイトハウスのWebサイトは2017年にリニューアルされてCMSはDrupalからWordPressに変更されていますが、2021年に大統領がジョー・バイデン氏になってからも引き続きWordPressが採用されたようですね。
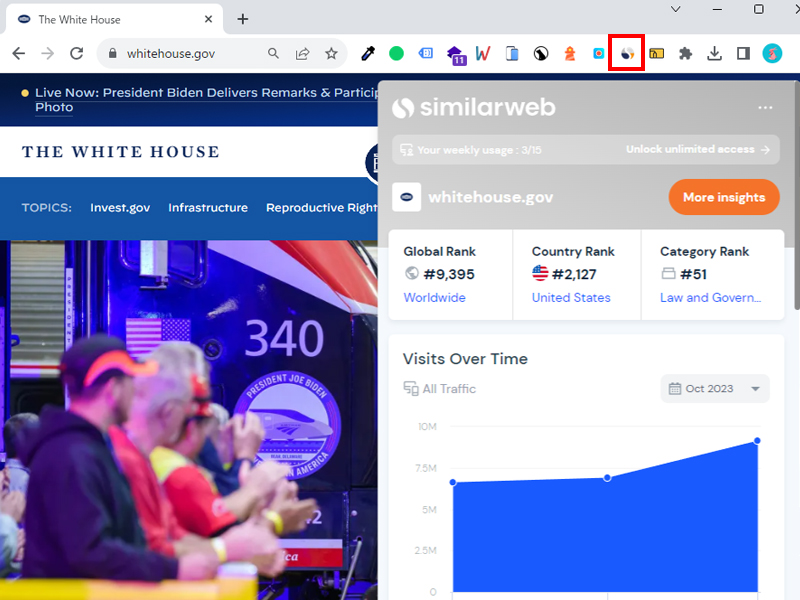
Webサイトのアクセス状況の推計値が分かる「Similarweb」

ワンクリックでWebサイトの分析に利用できるツールです。
Webサイトリニューアル案件で、Googleアナリティクスのデータを開示していただくのが難しい場合や、競合サイトの調査をするときに使います。調べ方は簡単。調べたいサイトにアクセスして、プラグインアイコンをクリックするだけです。下記の項目を見ることができます。
・直帰率(bounce rate)
・平均ページビュー(Page Views per Visit)
・訪問者数(Monthly Visits)
・平均滞在時間(Avg. Visit Duration)
・流入元ソース(Traffic Sources)
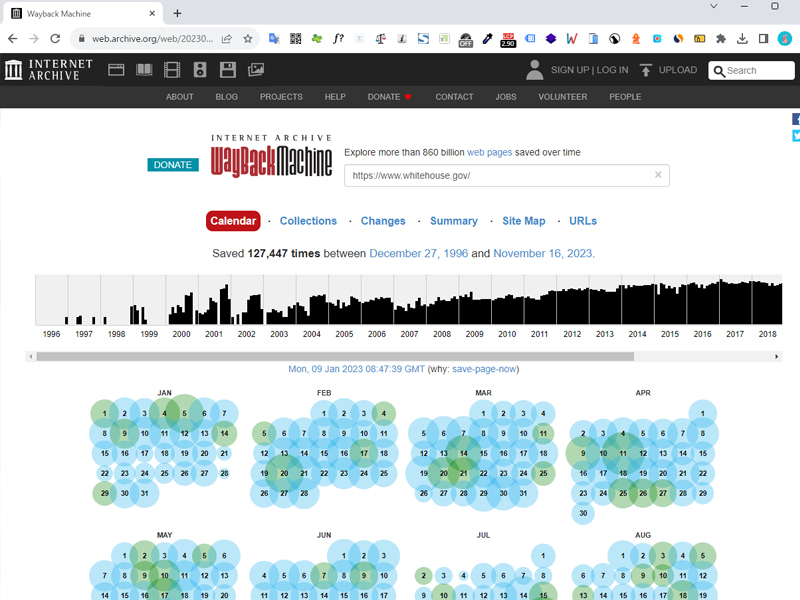
過去のWebページを閲覧できる「Wayback Machine」

検索窓にURLを入力するとカレンダーが表示されます。アーカイブされている日付が丸印で表示されるので、そこをクリックするとその時点のWebページが見れます。参考にしていたWebサイトがリニューアルされたり、削除されて見れなくなってしまったという時に便利です。また、対象のサイトが、どのくらいの頻度で改修しているかを調べたいときにも使えます。
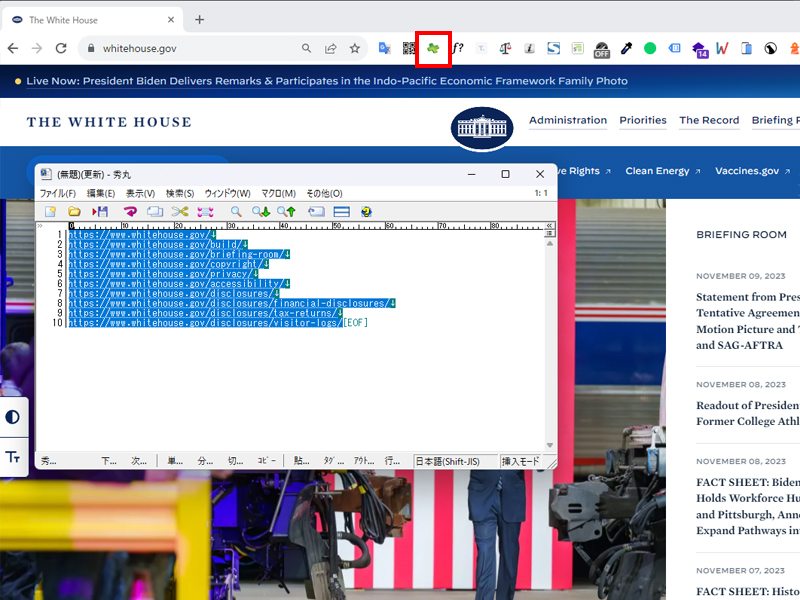
複数のURLをコピー&ペーストできる「Pasty」

Webサイトをリニューアルするときに、サイトマップをエクセルで管理しているディレクターさんは多いと思いますが、ページをチェックするときにURLを一つ一つポチポチしていくのは、地味に面倒ですよね。
URLをずらーっと縦にコピーして、「Pasty」のアイコンをクリックすると、コピーしたURLがタブで一気に開いてくれます。コピー元はエクセルではなくてもメモ帳でもOKです。複数のページを一気に開くことができるので、テストアップのページを確認していくときに重宝する拡張機能です。
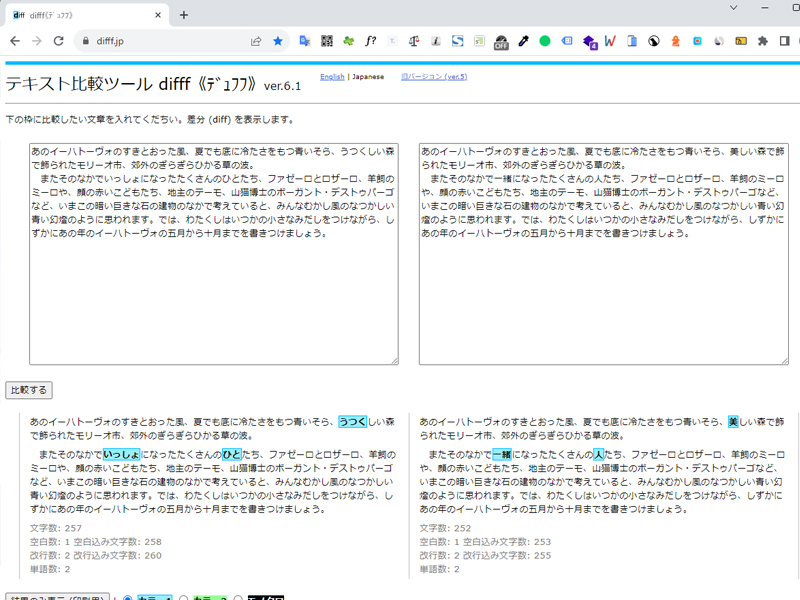
Webブラウザで使用するテキスト差分チェック「diff」

Webディレクターは、テストアップされたページを確認することも多いです。私はCMSへ入力作業をした後に、テキストの入力ミスがないかなど、簡易チェックするときに使ったりします。左右に文章をコピペして「比較する」ボタンをクリックすると、差分に色がついて表示されます。
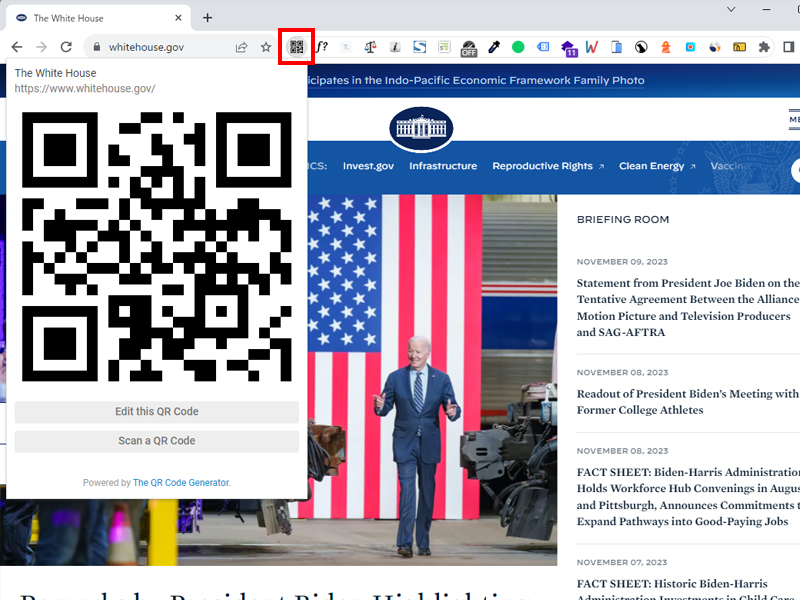
QRコードを作成する「The QR Code Extension」

パソコンで表示しているページのQRコードを生成する拡張機能です。
拡張機能「The QR Code Extension」を追加する
スマホの表示確認する時って皆さんどうしてますか? 生成されたQRコードをスマホで読み込めば、すぐにページを表示できるので、とても便利です。直接URLを入力すると、文字を打ち間違えて、見たいページにアクセスできなくてイライラ……。Webディレクターになりたての頃はこれを知らなくて苦労しました。
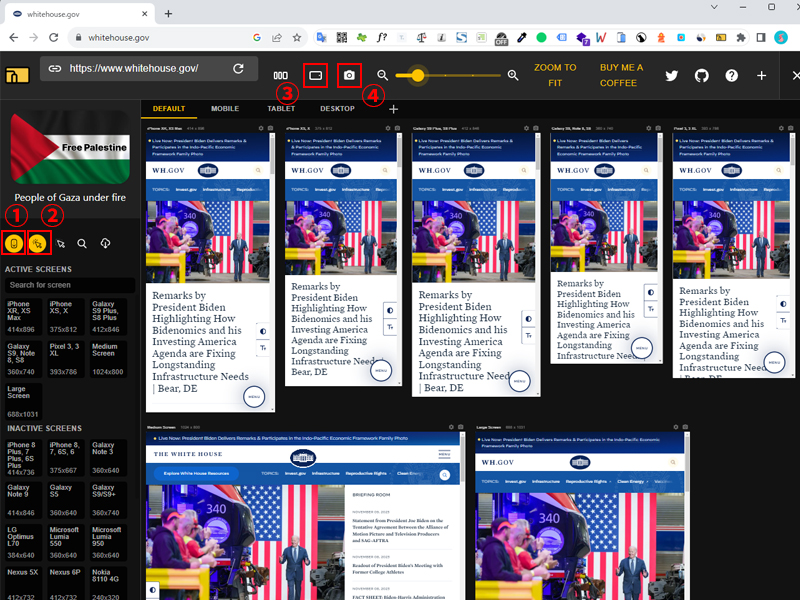
Webページを複数のデバイスで一括確認「Responsive Viewer」

複数サイズのデバイスを一つの画面で確認できます。
1.Sync Scrolling
このボタンがオンになったまま、スクロールするとすべての画面で同じ動きになります。
2.Sync Clicks
このボタンがオンになったまま、クリックするとすべての画面で同じクリックができます。
3.縦横の切り替え
スマホやタブレットで横画面の確認が必要なときはこちらをクリック。
4.スクリーンショット
画面キャプチャはファーストビューのみ、もしくはページ全体かを選ぶことができます。
・Capture visible page(ファーストビューのみ)
・Capture full page(ページ全体)
まとめ
今回紹介した以外にも、便利な機能はたくさんあります。
制作過程において、不便に感じることはそのままにせずに、何か良い方法がないか探してみるのもWeb制作においては必要です。
地道な作業を短縮して、もっとクリエイティブなことに時間をかけられるように、便利な機能をうまく活用していきたいですね。
★Webディレクター随時募集中です!
詳しくは採用サイトまで
https://www.north-hill.co.jp/recruit/