
話題になっているChatGPTを使って、どこまでコーディングができるか? まずは簡単なレイアウトから、試していきます。
その前にChatGPTとは何か?
「OpenAIが開発したAIです。大量のテキストデータから学習し、人間と自然な対話を行う能力を持つ言語モデルです。人間の質問に対して詳細な回答を提供したり、さまざまなトピックについて会話を進行することができます。」
とChatGPTに回答してもらいました。
サイトの構成案を作成
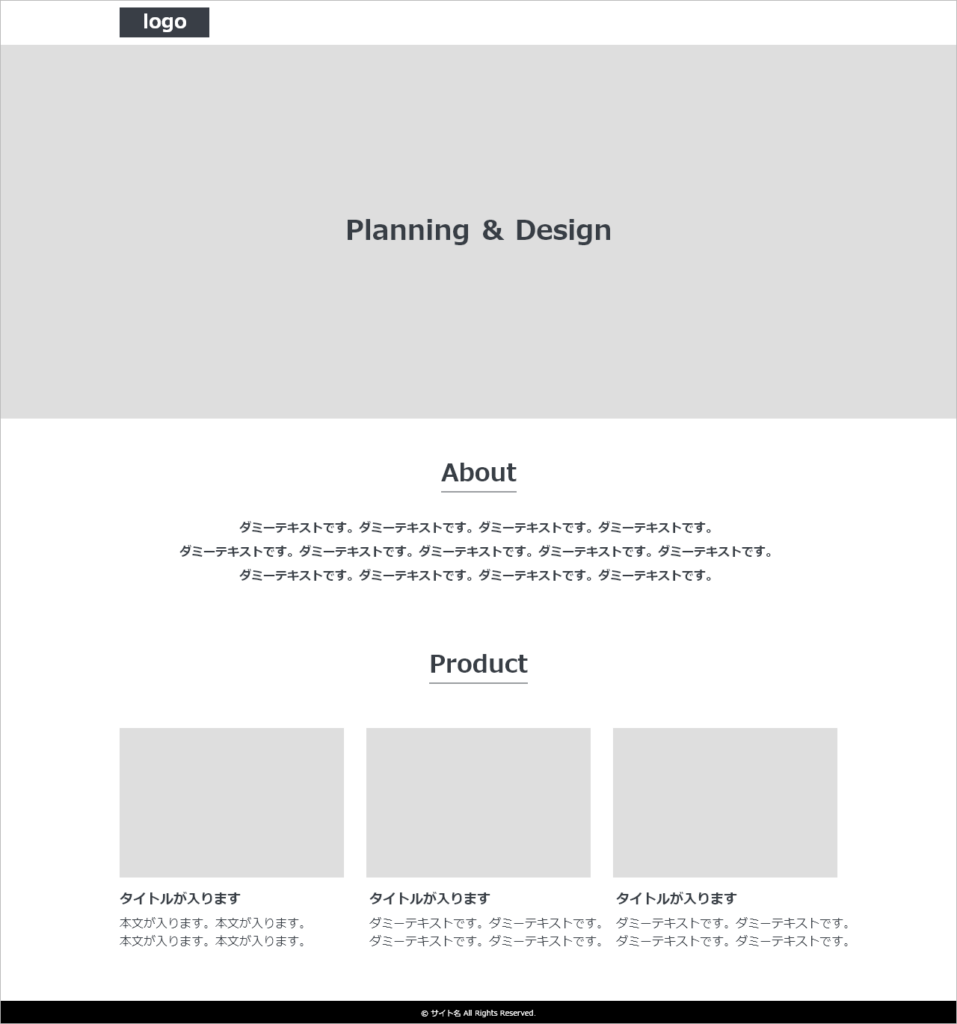
まずは、「ヘッダー」「メインビジュアル」「メインコンテンツ」「フッター」と最低限の要素で完成イメージを作成します。

コーディングの指示書を作成
指示書の作成前に、 デザインからコーディングできないか「ChatGPT」に試しに聞いてみました。
質問:デザインからHTML、CSS、JSのソースコードを作成できますか?
回答:私は直接デザインからHTML、CSS、JSのソースコードを作成することはできませんが、デザインの概念や要素についての説明を受け取った上で、それに基づいてHTML、CSS、JSを示すことはできます。
やはりデザインを読み取ることができないようなので、指示書を作成しました。(画像読み取りも可能みたいですが、デザインを読み取るほどの精度はないようです)
—————————–
●大枠のレイアウト
・ヘッダー
・メインビジュアル
・メインコンテンツ
・フッター
●コーディング仕様
・コンテンツ幅は960px
・CSSは外部スタイルシート
・Javascriptは外部ファイル
・フォントは游ゴシック
・画像はimagesフォルダ、CSSはcssフォルダ、Javascriptはjsフォルダに格納
・最新のjQueryを使用
●ヘッダー
・コンテンツの左端にロゴを画像(SVG)で設置
・ヘッダーの上下に10pxのpaddingをつける
●メインビジュアル
・横100%、高さ500pxで表示
・画像をフェードイン・アウトで3枚切り替え、ループさせる
・「Planning & Design」をh1で中央に固定表示
●メインコンテンツ
・About、Productをh2で配置
・About、Product はh2に下線をつけて、中央寄せ
●About
・h2の下に本文を「ダミーテキスト」で1行40文字の3行表示、太字で中央寄せにする
●Product
・画像(300px×200px)+見出し(h3)+本文の3ブロック3カラムの両端揃えで表示
●フッター
・コピーライト「© サイト名 All Rights Reserved.」を中央配置
・フォントカラーは白、背景色は黒
—————————–
突貫で作成しましたので、かなり雑な指示ですが、どこまで汲み取ってもらえるか?
Javascript(jQuery)で画像のフェードイン・アウトを実現できるかも指示書に記載したので、どこまで実装できるかも楽しみです。
指示書をChatGPTに入力
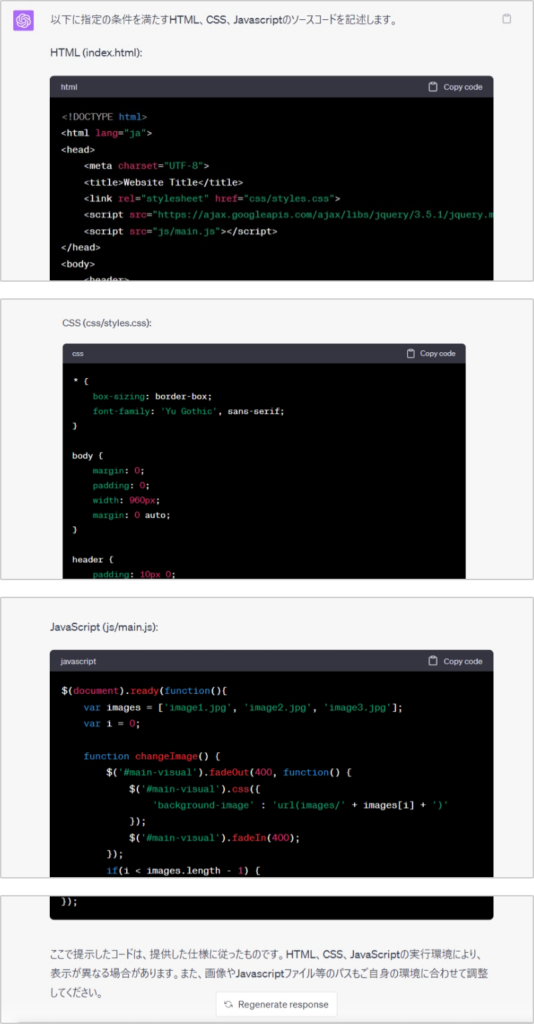
「次の条件でHTML、CSS、Javascriptのソースコードを記述して」と指示書と一緒に入力すると、HTML、CSS、JSにわけてソースコードが回答されました。

親切に解説をつけてくれています。
では、実際にブラウザで確認してみましょう。

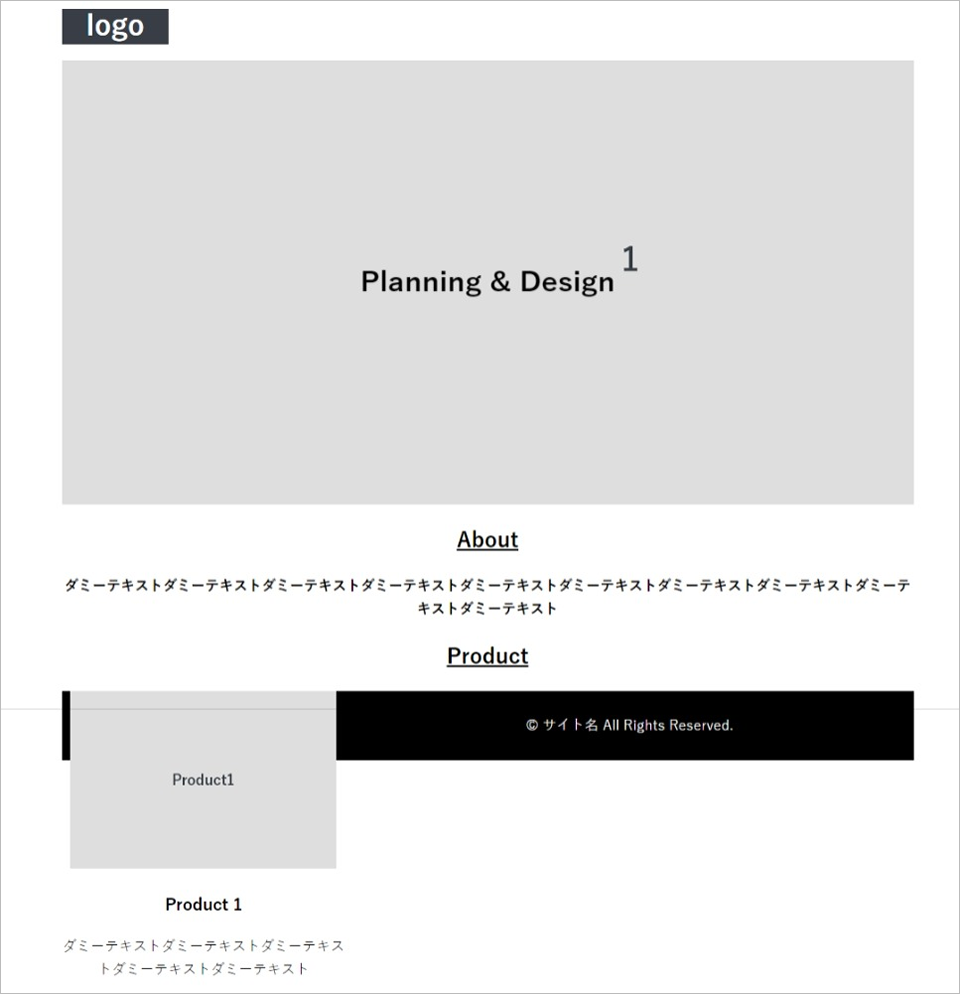
めっちゃ崩れてる!
「ブラウザチェックしてください。」と言いたいところですが、恐らく指示が悪いと思うので、追加指示で修正していきます。(段階的に指示した方が良さそうです)
追加指示をChatGPTに入力
まずはfloatのクリアが出来ていないため、「CSSはfloatを使わずに、Flexboxを使用して」と追加指示を入力。
ブラウザチェックではレイアウトが整ってきました。さらに気になる箇所や追加要件を数回に分けて入力していきます。
—————————–
・メインビジュアルは横幅を100%表示にして
・Productは1つしかソースが記述されていないので「HTMLのProductは3ブロック記述して」
・Productのh2はFlexboxで横並びにしないで、3ブロックをFlexboxで両端揃えにして
・Productのh3と本文は左寄せにして
・Aboutの本文は40文字で改行して
・ブラウザのCSSをリセットして
・head内にOGPタグ、ファビコン、GA4のタグを追加して など
—————————–
今回は見送ろうと思っていましたが、レスポンシブデザインの指示も追加してみました。
—————————–
・レスポンシブデザインにして
・メディアクエリで768px未満をスマートフォン表示にして
—————————–
完成形のソースを記述してもらう
追加指示が完了したら「これまでのHTML、CSS、Javascriptを全て合わせて記述して」と入力。全てのソースをまとめて回答してくれました。
再度ブラウザで表示チェックをしてみました。
マージンなどの調整がまだ必要ですが、初回の回答よりはデザインイメージに近づきました。画像のフェードイン・アウトやレスポンシブデザインも実装できていました。
まとめ
今回は初めて使用したとこもあり、どのように「指示(プロンプト)」すればいいのか手探りでしたが、もっと「指示」を工夫すれば、効率的にコーディングできそうです。
ソースの解説も回答してくれるので、コーディング初心者は学べることも多いと思います。次回はCSSやJSを使用してアニメーションなど動きのあるページを実装できるかを試していきます。
またAIは急激な速度で進化していますので、画像(デザイン)を読み取って、コーディングを自動化する日がすぐにやってきそうです。